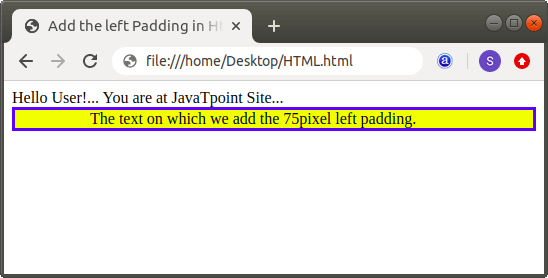
html - How to set a padding only for new lines of a textarea (while keeping the line-height constant)? - Stack Overflow

iOS: text and textarea inputs dont line up correctly when the parent component uses padding · Issue #2758 · GeekyAnts/NativeBase · GitHub

















![Textarea vs Input[type="text"] Textarea vs Input[type="text"]](https://shots.codepen.io/DanielTate/pen/ZEOQOe-800.jpg?version=1398736860)