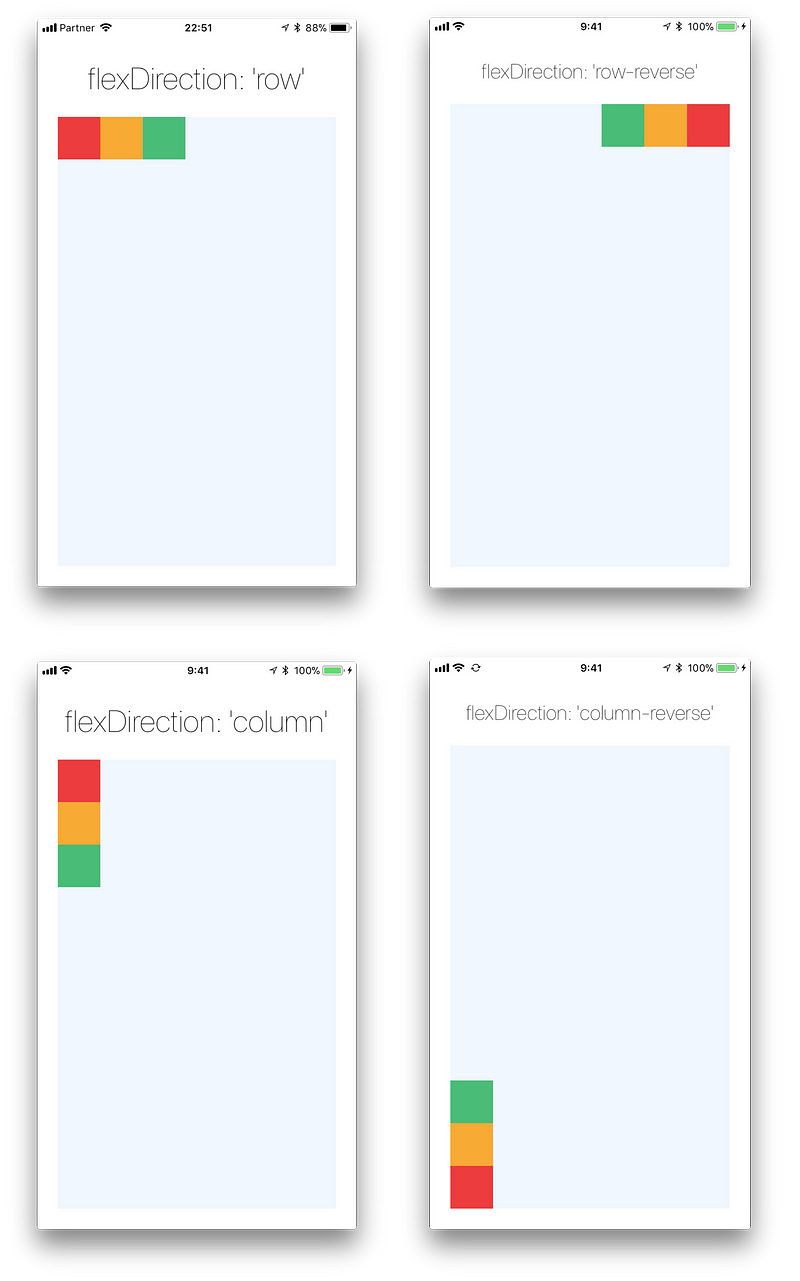
React Native Flexbox: Everything You Need to Know | React native, Computer security, Computer coding

SafeAreaView adds extra padding on top inside of react-navigation Stack Navigaor · Issue #167 · th3rdwave/react-native-safe-area-context · GitHub
Padding is not overriding paddingTop, paddingLeft, paddingHorizontal, etc... · Issue #16309 · facebook/react-native · GitHub

SafeAreaView adds extra padding on top inside of react-navigation Stack Navigaor · Issue #167 · th3rdwave/react-native-safe-area-context · GitHub







![React Native on M1 chip [ERROR] [QUESTION] : r/reactnative React Native on M1 chip [ERROR] [QUESTION] : r/reactnative](https://preview.redd.it/gr4a71brfxo81.png?width=1080&format=png&auto=webp&s=2f180e075b2bbda915835d2db3888f5b1858c9f1)